

coding words #001
スマホ特化サイト
スマホ特化型サイトは、「パソコンでもスマートフォンのデザインレイアウトを表示させるウェブサイト」です。スマートフォン用のデザインをそのまま活用するため、作業工数を減らすことができ、費用面でのメリットもあります。パソコン閲覧時に左右にできてしまう余白にデザインやコンテンツを追加することで、印象を強くしたり導線を良くしたりできます。

LIVE配信事務所アニマル
左右にはWEBサイトの特徴的なビジュアルを背景として配置し、より一層全体のイメージを強く見せ、印象深くなるよう工夫しています。

新潟デザイン専門学校
余白部分にメニューを設置し、ページ間の移行をスムーズにしています。グローバルメニューに載せるメニューを余白に設置するイメージです。

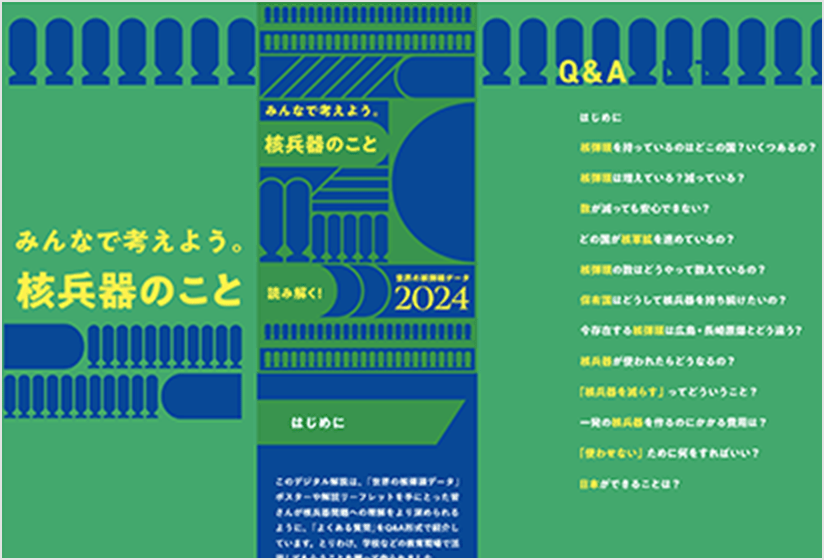
核兵器廃絶長崎連絡協議会
パソコン閲覧時にもスマホデザイン意図が伝わるよう、中央揃えでスマホサイズを再現しながら、背景にテキストを掲載し、情報量を増やしています。

特選 無限なめ茸
スマホデザインの中にあるコンテンツが埋もれないよう配慮しながら、インパクトのある写真を大きく配置し、迫力ある強い印象を演出しています。

LIVE配信事務所1st
余白を活用して音楽やPOPな動きなどエンタメ要素を追加しています。より楽しさやPOPさを印象づける効果があります。

TM,C BASE
背景に十分な余白を取り、スマホデザイン内に書かれたテキストを読みやすくしつつ、メニューを左に固定し回遊導線を作っています。

CANMAKE TOKYO
キャンペーンサイトをスマホ特化型サイトで作成。公式サイトやSNSへのリンクを目立たせ、訪問者の取りこぼしを減らす工夫をしています。

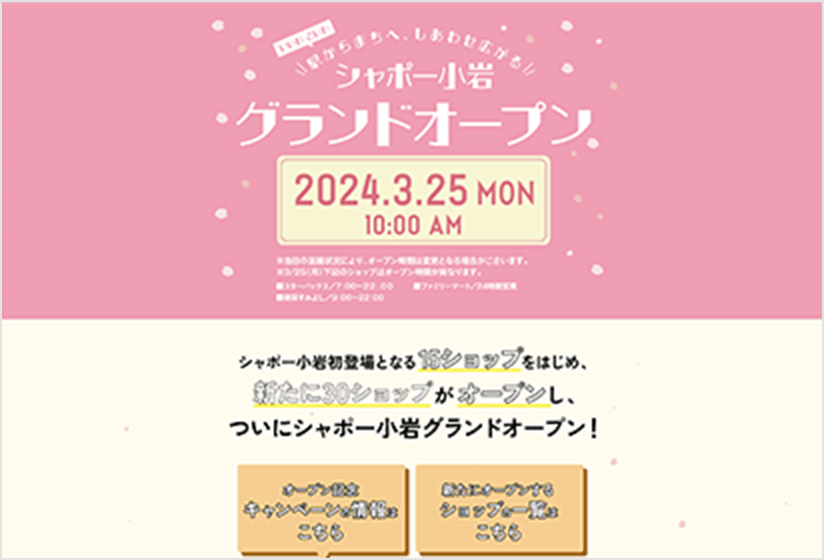
Shapo Koiwa シャポー小岩
スマホデザインをシンプルに生かしています。ミニマルなデザインですが、背景に動きを追加しているため洗練された印象を与えます。

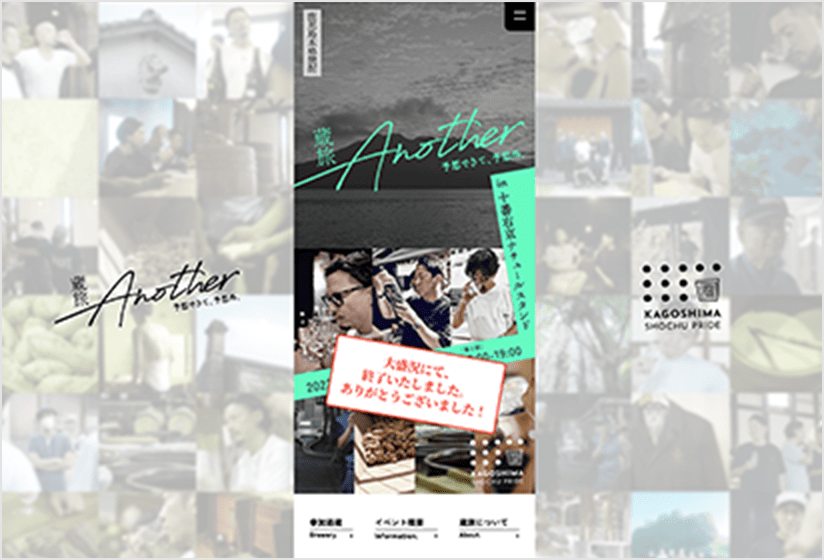
蔵旅 another
シンプルな背景に大きなロゴが特徴。視線をロゴに集中させることで、ブランドの存在感や一貫性のあるコンセプトを強調しています。

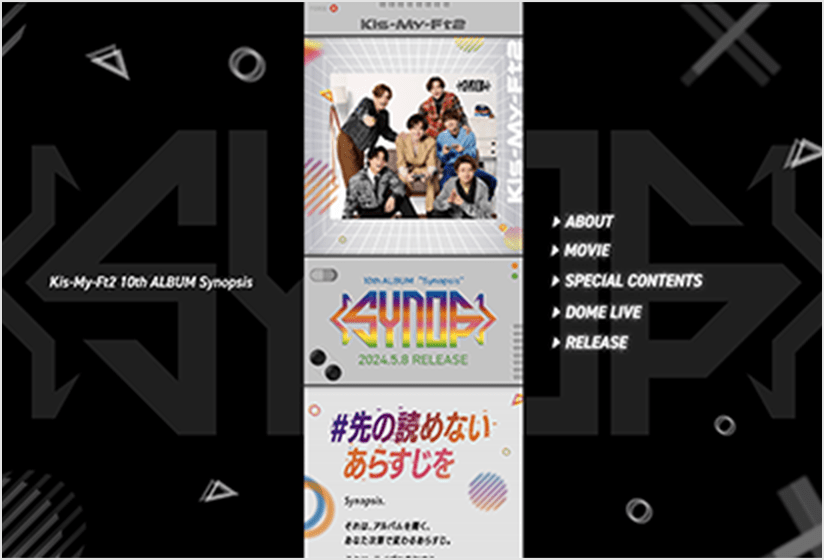
Kis-My-Ft2
10th ALBUM Synopsis右余白にメニューを配置し、直感的に必要な情報にアクセスできるよう補完しています。メニューも背景と調和を取り、違和感がありません。

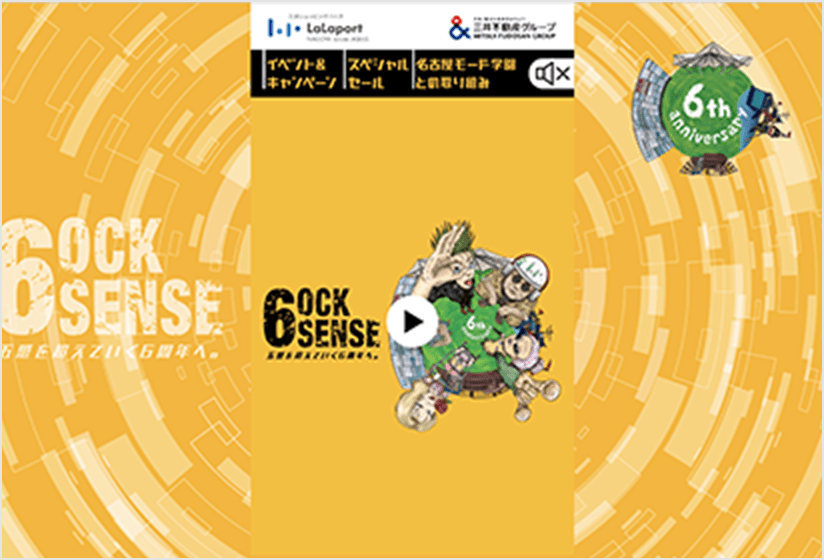
ららぽーと名古屋みなとアクルス
6OCK SENSE
五感を超えていく6周年へダイナミックな動きを持たせた背景で、イベントの高揚感を演出。幅に限りのあるスマホデザインのデメリットを上手く補完しています。

どらがしあんあん
高解像度のビジュアルの追加で、高級感や上品さが際立っています。スマホデザインとも自然に馴染むよう色合いに統一感を持たせています。
coding words #002
レスポンシブ
レスポンシブサイトはパソコン・スマートフォン・タブレットなど代表的な液晶画面サイズに合わせてデザインを切り替える手法です。1つのデザインの中に切り替えるポイントを埋め込んでおき、ユーザーがアクセスすると最適なサイズのデザインが自動的に表示されます。

障がい者支援事業所だいちに水
余白を生かしたデザインと大きく美しい写真でシンプルさを感じさせます。閲覧デバイスにより写真とテキストの位置が変わり、スムーズに読み進めることができます。

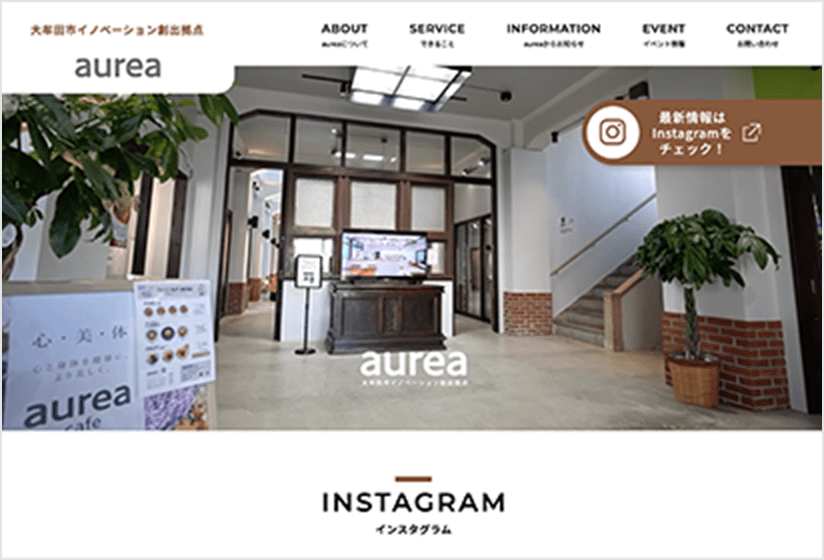
大牟田市イノベーション創出拠点
aurea小さな液晶画面でもなめらかに動画が再生されます。ページの情報量は多めですが、解像度の高い動画と写真で洗練したイメージを与えています。

高井浩司税理士事務所
シンプルな色使いと直感的に操作できる導線のあるレイアウトで、信頼感を演出しながら、情報をスムーズに伝えて集客につなげる工夫をしています。

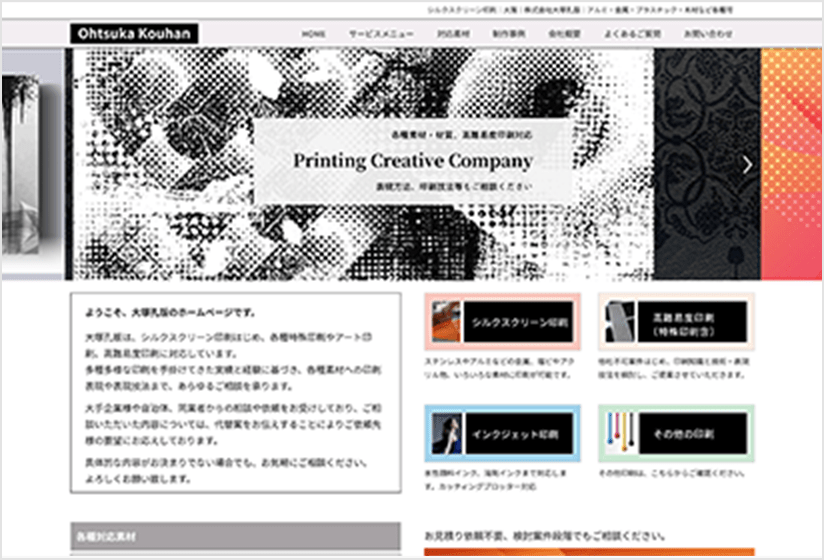
株式会社大塚孔版
オーソドックスなレスポンシブ設計です。パソコン閲覧時は広い画面幅を活用し、一覧性を持たせることで必要な情報へ快適に案内します。

広越グループ 採用特設サイト
どのデバイスから閲覧されても採用サイトであることが一目でわかる設計であり、求職者へのメッセージが強く伝わるレイアウトです。

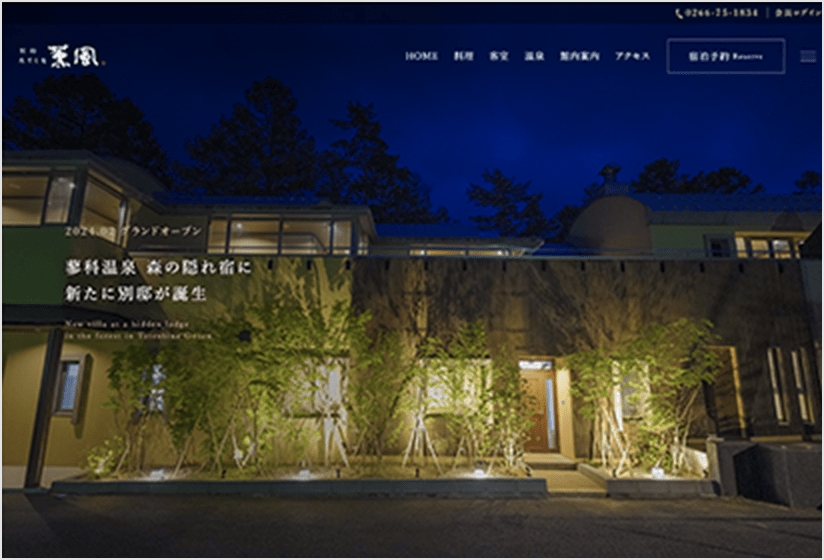
別邸たてしな薫風
写真になめらかな動きを与えることで高級感を演出。スマホでは検索窓も折りたたむなど読みやすさを重視したコーディングを行っています。

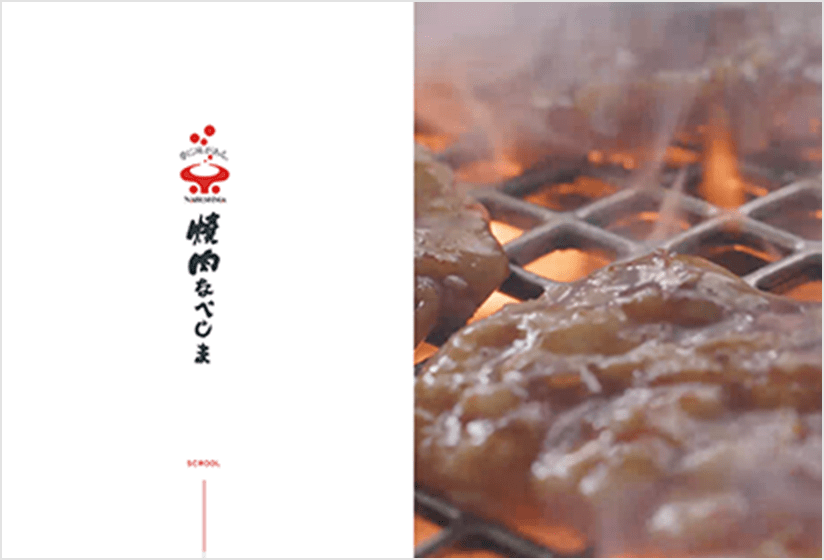
焼肉なべしま
スマホの縦長画面でもロゴと動画が併存し、躍動感があります。動画にかぶせるようにコンテンツをスクロールさせ、印象を強くしています。
coding words #003
フルレスポンシブ
フルレスポンシブデザインを採用したウェブサイトでは、レスポンシブデザインよりも柔軟にデザインが動きます。画面サイズが特殊なデバイスであっても意図した通りの見え方になるよう細かな配慮と調整を行って仕上げます。

Regional Fish Online
限られたスペースでも画像をたくさん表示させるため横スクロールを取り入れ、多くの情報を整理しながら見せる工夫をしています。

黒ごまチップ 亀田製菓
どのデバイスからアクセスしてもロゴと商品パッケージが中心に表示され、デザインの意図が変わらず伝わるよう最適化しています。

株式会社パルブレッド
大画面で見られる動画とシンプルなタイポグラフィは、どのデバイスから見てもバランスが均一になるよう調整しています。

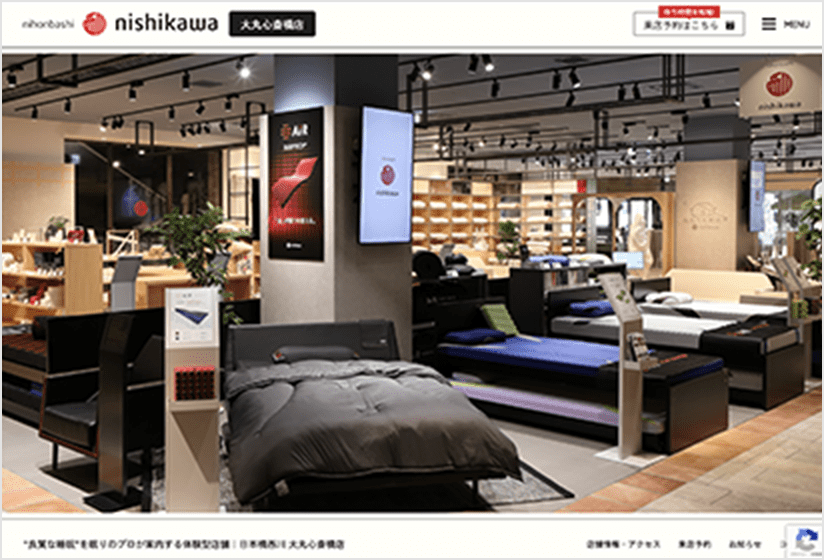
日本橋西川 大丸心斎橋店
パソコン閲覧時もハンバーガーメニューを採用するなど作業工数を効率化させてもビジュアルの統一感が保たれる設計をしています。

馬瀬建設株式会社
メインビジュアルの動きがどのデバイスからも同じように見えることとインパクトが残るようレイアウトを工夫しています。

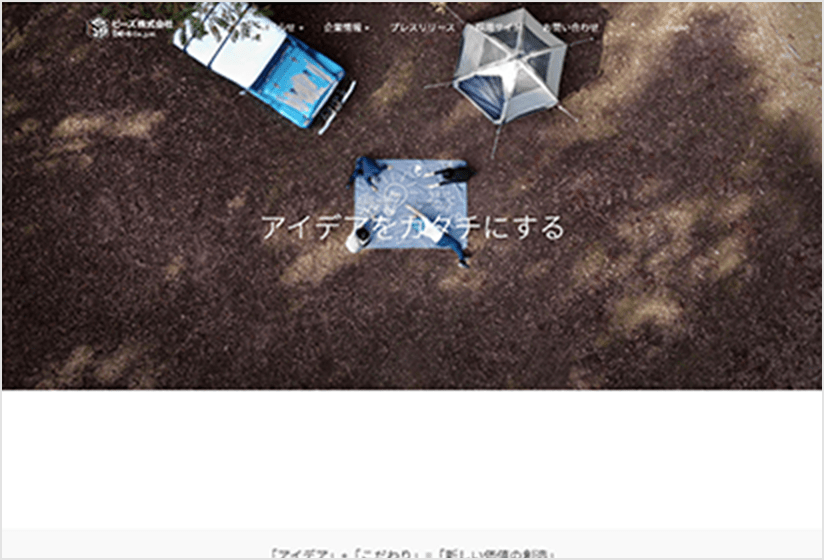
ビーズ株式会社
余白を生かした定番のレイアウトながら、ブランドの世界観が伝わるようメイン写真が他のコンテンツで隠れないよう配慮しています。

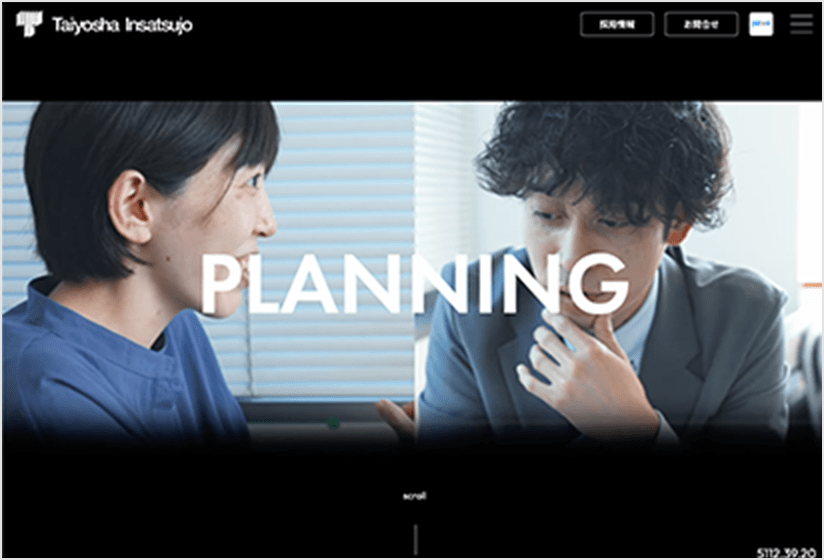
株式会社 太洋社印刷所
躍動感と迫力がどのデバイスでも均一化され、イメージが保持されるように、動画の周囲はシンプルに余白を残す仕様にしています。

コーディング代行 くまweb
遊び心のあるデザインと特徴的なファーストビューがどのデバイスからも同様に視認できることに注力しながら、ユーザーにも軽快さを体験してもらえる設計にしています。



